Дизайн сайтов – это проектирование интерфейсов, которым в последующем будут пользоваться посетители сайта. Дизайнер, создающий сайты должен уметь структурировать полученную информацию и на основе этого разрабатывать систему навигации.
В общем, любой сайт состоит из модулей и задача дизайнера расположить эти модули на странице так, чтобы поиск информации на сайте был максимально удобным. На любом сайте присутствуют следующие модули:
- Название
- Логотип сайта или фирмы
- Меню для навигации по разделам сайта
- Основное содержание страницы
В некоторых случаях возможны другие элементы. Все эти элементы, из которых складывается внешний вид страницы и есть модульная сетка. Для примера, можно привести любую книгу или журнал. В данном случае это будут примеры одно и двух колоночной вёрстки.
В интернете, чем более сложен проект, тем более сложную модульную сетку он имеет. Но если это сайт визитка или промо сайт, то вполне возможна и модульная сетка, содержащая одну колонку.
Модульная сетка не всегда имеет фиксированную ширину, то есть её ширина не ограничена жёстко. Модульная сетка может быть динамической. Чаще встречается вариант со строго заданными размерами. Это позволяет дизайнеру быть точно уверенным в том, что при различных разрешениях на разным мониторах сайт будет выглядеть практически одинаково.
Самой распространенной является модульная сетка из двух колонок, с ориентацией на разрешение экрана 1024х768. То есть суммарная ширина всех колонок равна 900 пикселей. Это позволяет избавиться от горизонтальной прокрутки экрана при не большом разрешении монитора.
Для иллюстрации можно привести несколько примеров.

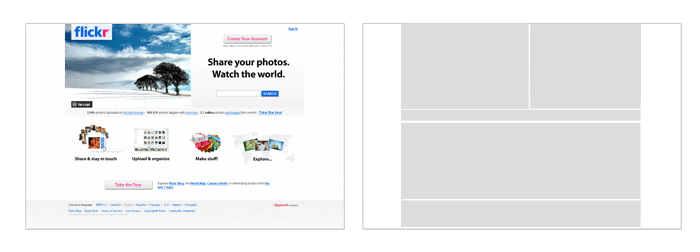
Сайт flickr. В данном примере используется достаточно простая модульная сетка, состоящая из одной колонки. Ширина колонки равна 950 пикселов.

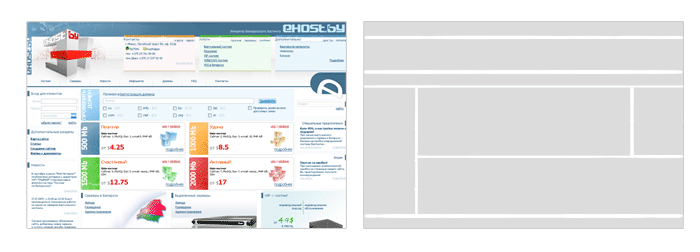
Сайт ehost. Этот вариант немного сложнее. Ширина колонки ограничена минимальной длинной в 1000 пикселов.
В конструкциях этих страниц присутствуют одинаковые элементы, присущие большинству сайтов. В верхнем блоке принято располагать логотип проекта, его название. В завершение страницы - информация об авторских правах, быстрый доступ к контактной информации, иногда - дублируется основное меню, но все эти элементы часто выполнены мелким шрифтом.
Как видно модульная сетка может быть по-разному реализована на разных сайта. При этом расположение элементов может меняться. Но, главное с чего необходимо начать при проектировании сайта, это проработка информационной модели вашего сайта. Зная, какие элементы необходимо расположить на странице, становится гораздо проще разрабатывать модульную сетку сайта.
