Правильное диалоговое окно не то, которое задаёт ясный вопрос пользователю, а то, в котором надписи кнопок можно трактовать ясно и однозначно.
Ещё несколько лет назад, когда графический пользовательский интерфейс только начал появляться, часто можно было встретить диалоговые окна с двумя вариантами ответа «Ок» и «Отмена». При нажатии на первую, предполагалось, что пользователь согласен с содержимым окна и программа продолжала работу. Нажатие на вторую означало отказ от предложенного действия.
Когда то давно такой подход был верным, но уже сегодня в любых диалоговых окнах следует использовать названия для кнопок, которые чётко дают понять пользователю, к чему приведёт нажатие на них. В таком случае пользователь будет точно знать, что если он нажмёт на кнопку «Да, сохранить изменения» все сделанные изменения будут сохранены. В случае же простой надписи «Ок» велика вероятность неправильного выбора, поскольку не каждый читает содержимое диалогового окна, ведь вместо «Сохранить» может быть и «Удалить все изменения».

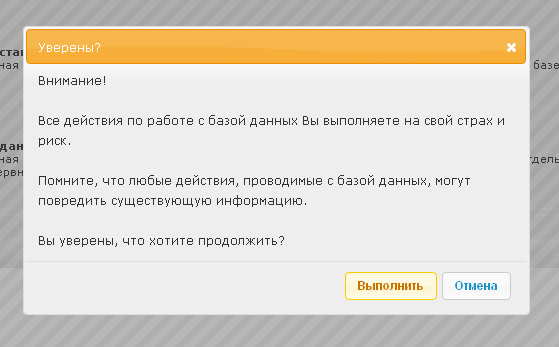
В данном случае диалоговое окно появилось в ответ на нажатие кнопки «Выполнить резервное копирование».
При таком подходе уже из названия ясно, что произойдёт в случае выбора того или иного варианта ответа. Такой подход не только заставляет пользователя прочитать, но и понять написанное.
Ещё одной часто встречающейся кнопкой в пользовательских интерфейсах является кнопка «Отправить». Очевидно, что при нажатии на неё будут отправлены какие-то данные на сервер. И тут возникает вопрос, какие? Такая кнопка хорошо описывает что сделает система или скрипт, но не описывает действия пользователя.
Когда пользователь заполняет форуму, для него главное не наделать ошибок. Кнопка должна подтверждать выполнение задачи, над которой он работал.
Если пользователь регистрируется на сайте, не следует делать кнопку «Отправить», правильнее будет «Зарегистрироваться» или «Создать учётную запись». Из названия уже понятно, что после нажатия кнопки будет создана учётная запись, а пользователь перейдёт из группы «Гость» в «Пользователи».
Правильное диалоговое окно не то, которое задаёт ясный вопрос пользователю, а то, в котором надписи кнопок можно трактовать ясно и однозначно. Аналогичная ситуация с кнопками любых форм. Они должны чётко давать представление пользователю к чему приведёт нажатие на них.
