
Примерно половина писем в мире открывается с мобильных устройств. Если смотреть почтовые клиенты по популярности, то первое место занимает iPhone, доля которого составляет 31%, на iPad приходится 11%, а Android 4%. Суммарно, почти половина. А ведь есть еще и другие ОС.
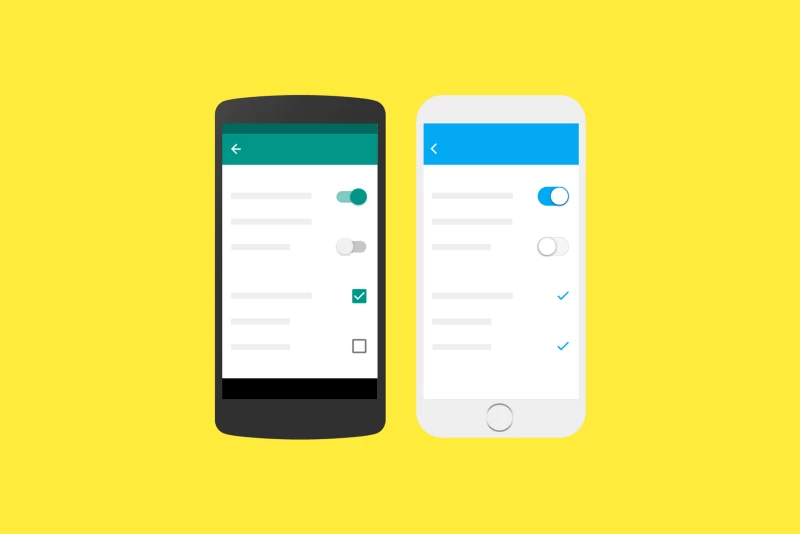
Приведенные выше цифры говорят о том, что необходимо уделять особое внимание отображению ваших писем на мобильных устройствах, ведь с каждым годом их становится больше, а если письмо отображается не корректно, получатель просто закроет его и не будет пытаться прочитать.
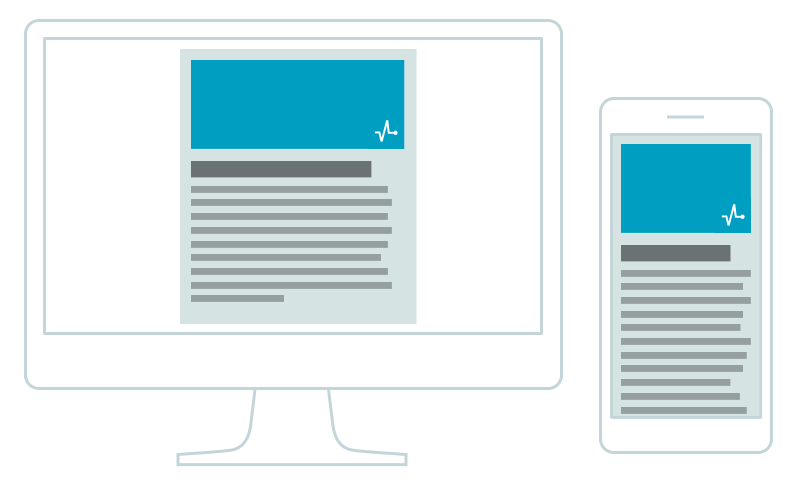
Существует два типа адаптивных писем - в одну колонку и в несколько. Первые верстать проще всего. Достаточно обеспечить изменение ширины макета в зависимости от размеров экрана устройства, на котором его открыли.

Разметка такого письма будет примерно такой
<table cellspacing="0" cellpadding="0" border="0" width="600"><!-- тут текст письма --></table>
В последние годы появилась возможность отказаться от использования таблиц в таких простых письмах
<div style="max-width:600px;margin:auto;padding:20px;"><!-- тут текст письма --></div>
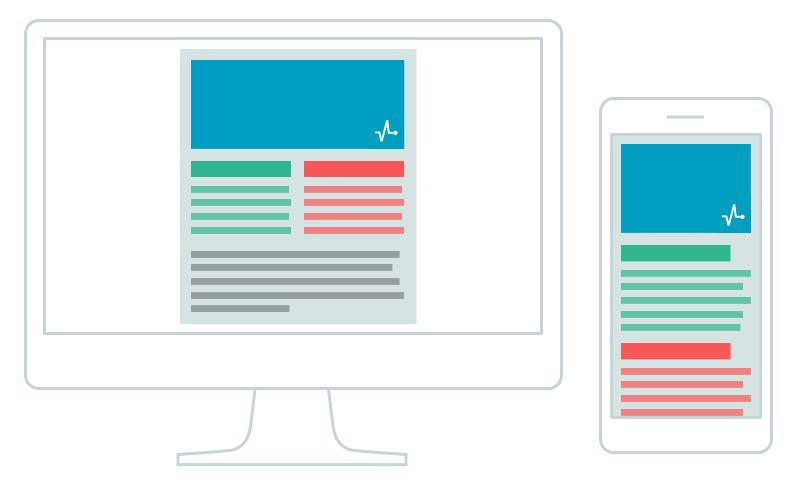
С более сложными макетами проблем больше. Если на десктопе нам под подходит отображение в несколько колонок, то на мобильном устройстве, колонки должны отображаться друг под другом. Добиваться придется этого с помощью таблиц, а помогать будет свойство align=”left”

С изменением размеров экрана, нам нужно менять размеры колонок. Примерные стили будут следующими:
table[class="body_table"] {
width: 600px;
}
table[class="column_table"] {
width: 180px;
}
table[class="spacer_table"] {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table[class="body_table"] {
width: 420px!important;
}
table[class="column_table"]
width: 100%!important;
}
}
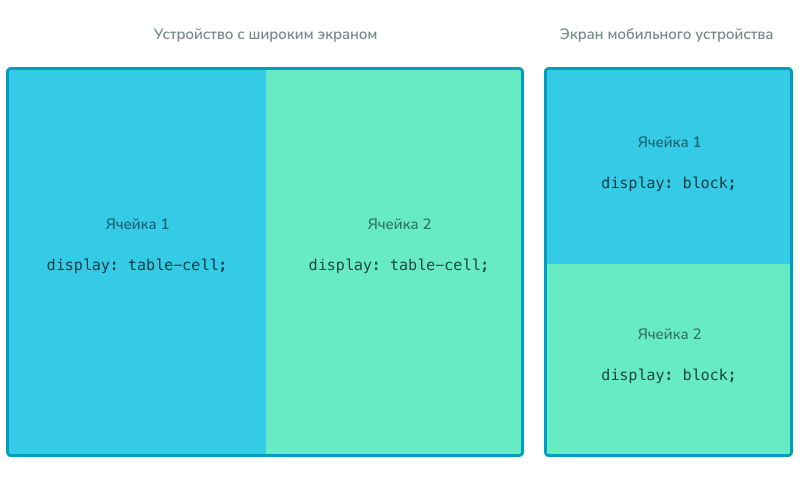
Есть и второй способ работы с многоколоночными макетами. Можно воспользоваться свойством display. Но, есть ограничения - не все почтовые клиенты поддерживают медиа запросы.

Резиновая верстка
Для ее создания используют дополнительные теги блоков, которым прописывают свойство max-width, как в примере выше. С адаптивными изображениями можно поступать так же.
