
Тег figure появился в спецификации HTML5 сравнительно давно, но не все еще знакомы с ним и с тем, для чего его можно использовать. В этой статье мы рассмотрим разницу между ним и другими аналогичными тегами, и как его использовать для группировки элементов.
В спецификации указано, что элемент figure представляет собой содержимое в общем потоке, с необязательно указанным описанием, самодостаточное, обычно упоминаемое в качестве смысловой единицы в основном тексте. Другими словами, он идеально подходит для иллюстраций и фотографий.
Но, это не значит, что его нельзя использовать для оформления блоков с другим содержанием. Его можно использовать для группировки любых данных: изображения, видео, аудио, блоки кода.
Определение структуры документа.
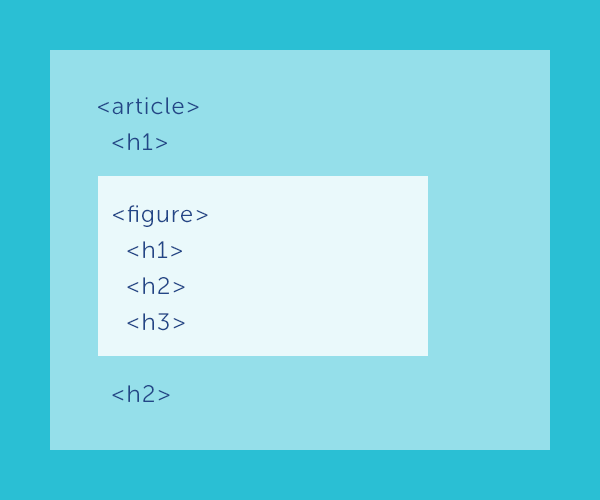
Элемент figure является корневым и с его помощью можно отделить его содержимое от общей структуры документа. Внутри него могут содержаться свои заголовки от h1 до h6.

Элементы подобные figure часто используются для оформления вставок внешнего содержимого в документ, например цитат. fieldset является еще одним таким примером.
Изображения.
Вот пример использования элемента figure для оформления изображений:
<figure> <img src="your-image.png" alt="Hello world!"> </figure>
Возникает вопрос, «зачем использовать дополнительный элемент для оформления изображения». figure есть смысл использовать в случаях, когда внутри него не один элемент, а несколько.
Для задания подписи к картинке можно использовать figcaption.
<figure> <img src="your-image.png" alt="Hello world!"> <figcaption>I am a caption!</figcaption> </figure>
Несколько изображений.
figure позволяет группировать группу изображений и задавать им общую подпись:
<figure> <img src="image1.png" alt="Image 1" /> <img src="image2.png" alt="Image 2" /> <img src="image3.png" alt="Image 3" /> <figcaption>Three different images, grouped together as a figure, and being captioned with figcaption.</figcaption> </figure>
Блоки с кодом.
Новый тег хорошо подходит и для группировки блока с кодом и его описанием. Внутри figure можно использовать теги code, pre и samp.
<figure>
<p><code>Life is good, said HTML5 to XHTML.</code></p>
<figcaption>In this code block, we see HTML5 speaking to XHTML.</figcaption>
</figure>
