Работая над новым проектом, важно не забывать, что в некоторых случаях приложению или сайту нечего будет показать посетителю. Не важно, на каком этапе это может произойти, пусть это будет результат поиска или пустая папка с файлами или письмами. Проектирование пустых состояний - важный этап разработки сайта.

Пустыми (свободными) состояниями мы будем называть ситуации, когда пользователю нечего показать. Это может быть пустая страница, либо пустой экран. Неудачный поиск или ошибка. Традиционного, дизайнеры сосредотачиваются на проектировании вывода большого количества информации, а проектирование свободных состояний ложится на плечи разработчиков.
Существует три типа пустых состояний.
1. Первое использование.
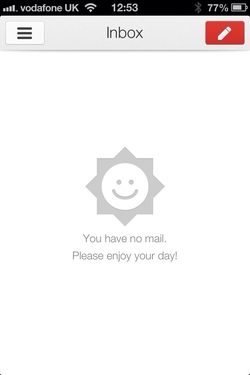
Первое впечатление о приложении или веб сайта очень важно. Испорченное первое впечатление сложно исправить. Когда вы устанавливаете приложение или регистрируетесь на сайте в первый раз, данных для отображения может не быть.



2. Пользователь удалил данные.
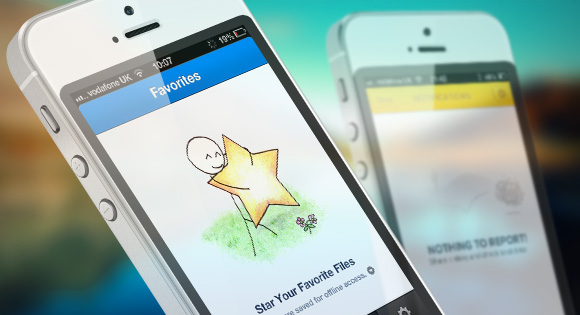
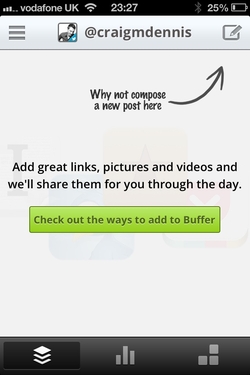
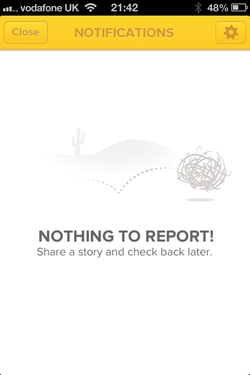
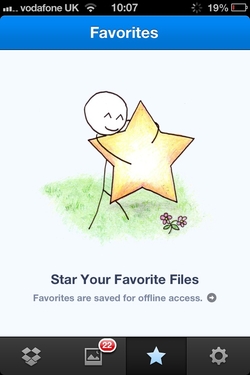
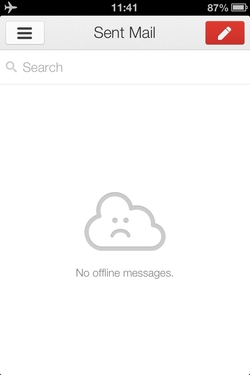
В качестве примера рассмотрим почтовый ящик на сайте или систему личных сообщений. Чаще всего, там много писем. У некоторых пользователей их может быть немного. Важно не забывать отслеживать данное состояние и уведомлять пользователя о текущем состоянии приложения. Хорошими примерами являются Twitter, Gmail, Dropbox.



3. Ошибки.
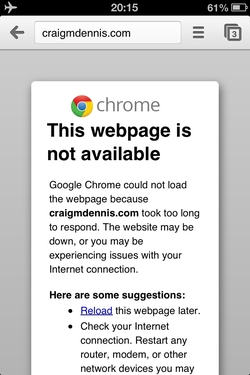
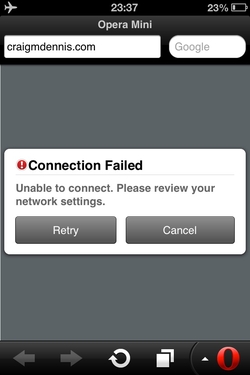
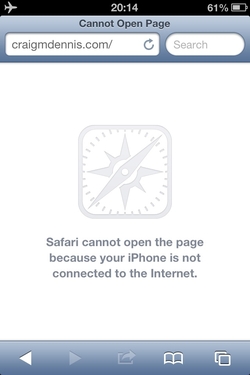
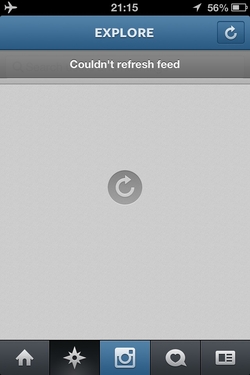
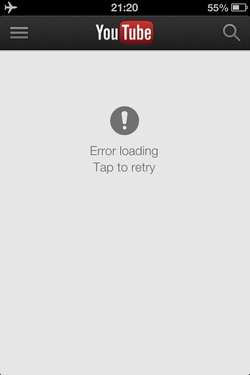
Иногда приложению или сайту нечего показать пользователю из-за внутренней ошибки. В таких ситуациях плохим тоном будет пустой экран и ещё хуже вывод на экран ошибок приложения, пользователю не понятных. Может быть у пользователя отсутствует соединение с интернетом. Может быть ваш сервер недоступен. Может произойти что угодно, но пользователю должно быть выведено понятное сообщение, в котором указано, что произошло и что он может предпринять.
Хорошим примером являются браузеры Chrome, Opera Mini и Safari. Первый выводит очень много ненужного текста, хотя можно ограничится парой фраз. Второй выводит модальное окно. Третий является эталоном, с красиво оформленной страницей и вариантами решения проблемы.



Не важно, что произошло, возникла ли ошибка на стороне клиента или сервера. Ваше приложение всегда должно держать пользователя в курсе того, что происходит и давать ему подсказку как поступить в сложившейся ситуации. Всё больше компаний обращают внимание на проектирование пустых состояний.



Не нужно пугать пользователя ошибками. Хорошим тоном будет оригинальное оформление страницы с ошибкой. Это позволит вам выделиться на фоне конкурентов. Подумайте о целях людей, которые используют ваше приложение. Часто ли они будут удалять все данные или такое будет случаться редко?
