В спецификации HTML5 есть 13 новых типов текстовых полей, делающих создание привлекательных и легких в использовании веб форм более простым. Новые типы делают проверку введенных данных более простой на стороне клиента, среди них можно отметить поля ввода даты, времени, цвета, email адреса. Все они доступны в современных браузера, в устаревших они работают как обычное текстовое поле.
Преимущества новых типов полей.
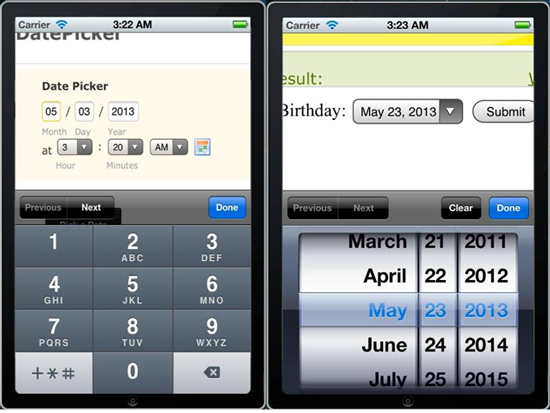
Главным преимуществом является снижение зависимости от клиентских и серверных сценариев. Проверка данных производится самим браузером. Для разработчиков мобильных приложений создание кроссплатформенных HTML4 приложений было сложным. Например, форма, написанная на HTML5 позволяет использовать родные элементы интерфейса операционной системы для дат и ввода текста. Для сравнения, ниже предложены HTML4 и HTML5 формы:

Обратите внимание, форма справа даёт возможность использования встроенной системы работы с датами.
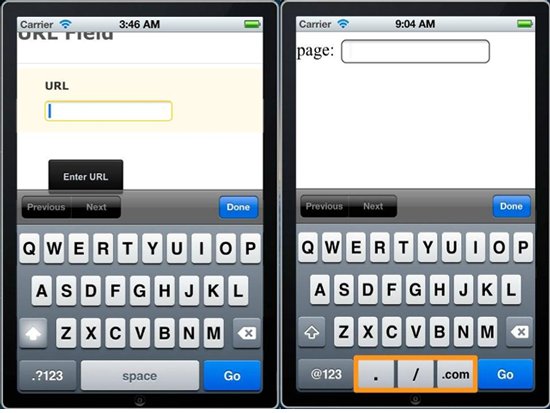
Вот ещё несколько примеров. Поле адреса для сайта:

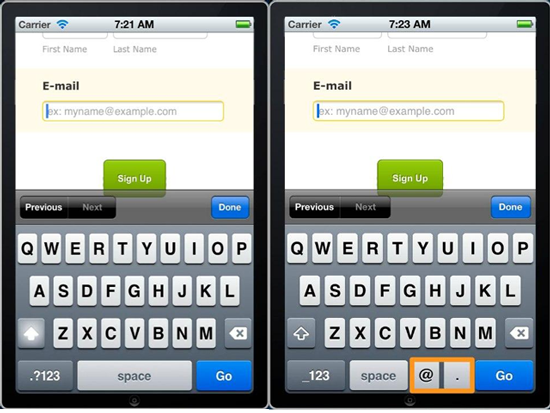
Поле email адреса:

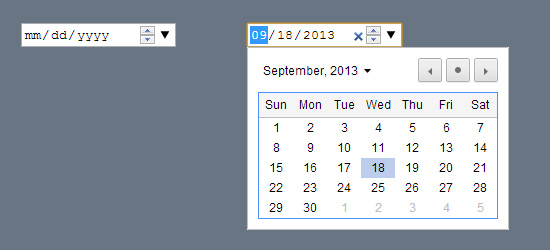
Поле выбора даты:

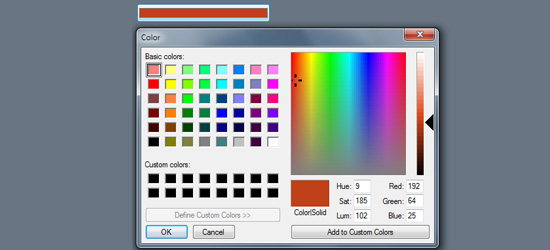
Поле выбора цвета:

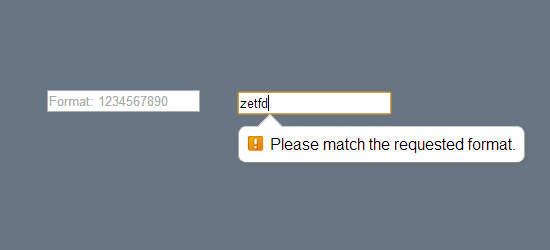
Поле для телефонного номера:

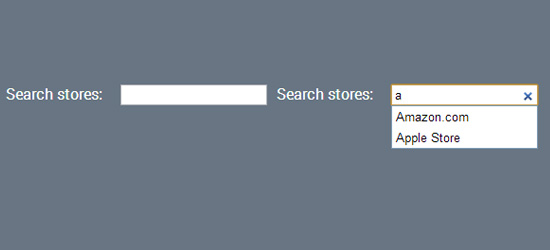
Поле для поиска с вариантами подсказок:

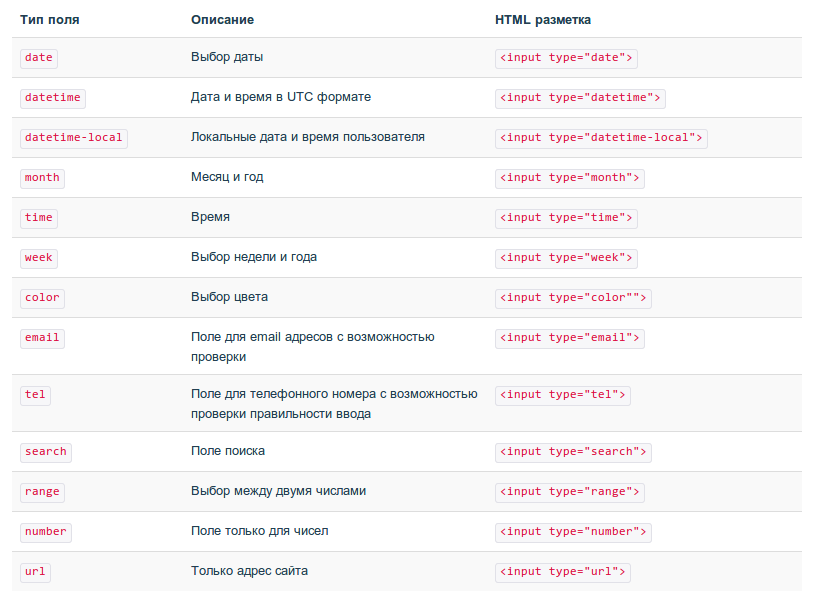
Вот полный перечень новых элементов:

Новые элементы форм позволяют сделать ваше приложение более дружественным для пользователей. Время пришло, пора обновлять свои формы заказов и обратной связи.
